Tailwind CSS and Styling | Remix.js Firebase SaaS Starter Kit
Learn how to configure Tailwind CSS and tweak the Firebase Remix SaaS Kit theme.
This SaaS template uses Tailwind CSS for styling the application.
You will likely want to tweak the brand color of your application: to do so, open the file tailwind.config.js and replace the primary color (which it's indigo by default):
tailwind.config.js
extend: { colors: { primary: { ...colors.indigo, contrast: '#fff', }, black: { 50: '#525252', 100: '#363636', 200: '#282828', 300: '#222', 400: '#121212', 500: '#0a0a0a', 600: '#040404', 700: '#000', }, },},Updating the Primary color of your app
To update the primary color, you can either:
- choose another color from the Tailwind CSS Color palette (for example, try
colors.blue) - define your own colors, from
50to900
The contrast color will be helpful to define the text color of some components, so tweaking it may be required.
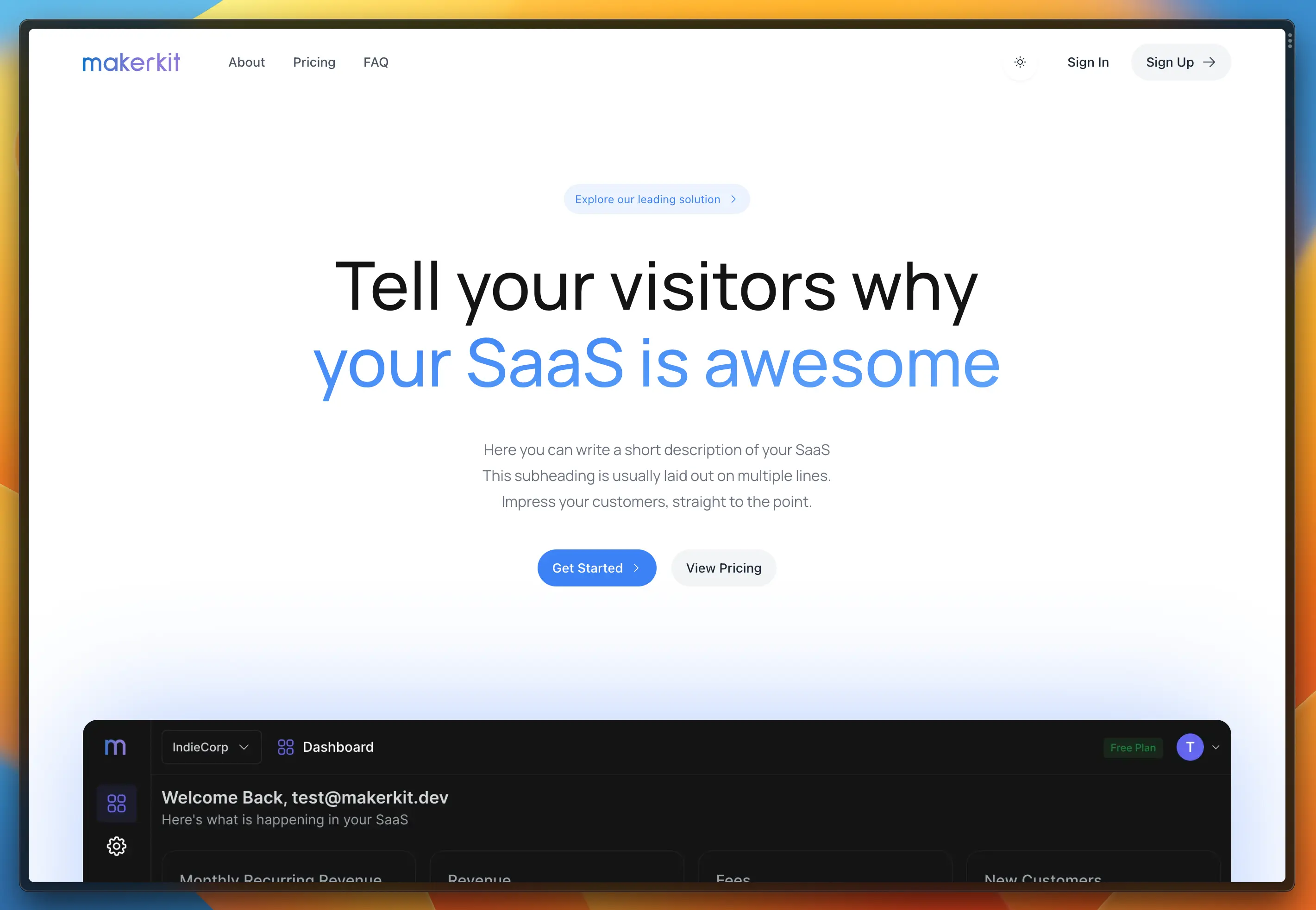
Once updated, the Makerkit's theme will automatically adapt to your new color palette! For example, below, we set the primary color to colors.blue:

Dark Mode
Makerkit also ships with a dark theme.
The light theme is the default, but users can switch to the other, thanks to the component DarkModeToggle.
If you wish to only use one theme, you can tweak the configuration using the following flag in the configuration file ~/configuration.ts:
~/configuration.ts
{ ... features: { enableThemeSwitcher: false, }, ...}Caveats
- Setting the dark theme by default is currently not supported without some minor tweaks. It is being developed.
- The default Tailwind media switcher is not supported since Makerkit uses its own system that allows users to choose the System theme (light or dark) or the theme defined by the application.