Set up Email Link Authentication with Next.js and Firebase
Learn how to setup Email Link Authentication with Firebase Auth in your MakerKit application
Makerkit provides a component and a route to sign your users in using an Email Link.
Thanks to Email Links Authentication, users can enter their email and then sign in by clicking on the link they received to their email.
Remember to activate Email Links
Remember, when using this authentication method in production, ensure you manually activate it from the Firebase Console first.
Navigate to the configuration.ts file, and let's switch the email/password method with email link:
configuration.ts
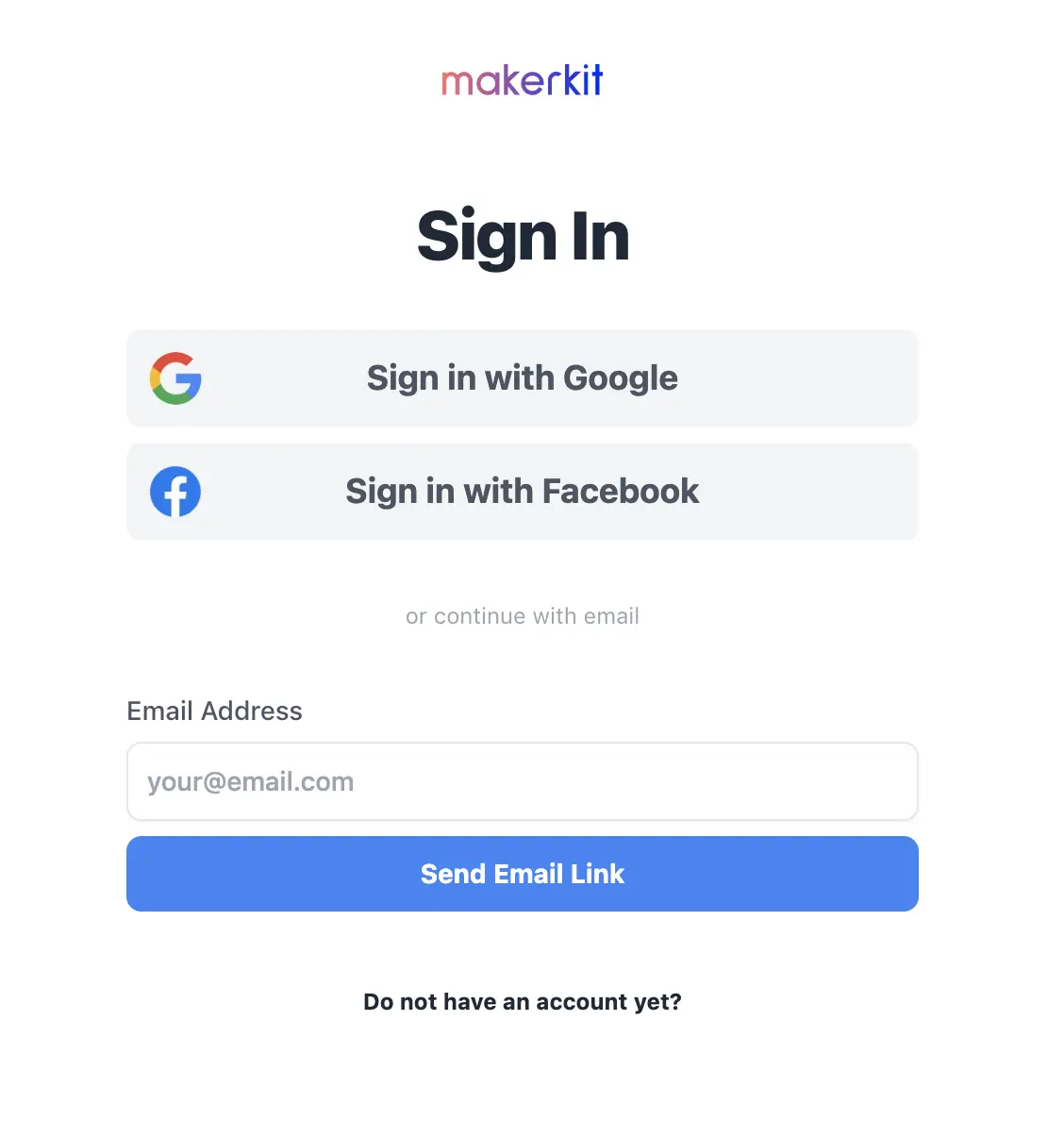
{ auth: { providers: { emailPassword: false, // we switch this to false phoneNumber: false, emailLink: true, // we switch this to true oAuth: [GoogleAuthProvider, FacebookAuthProvider], }, }}That's it! The result should be similar to the image below:

Ok, cool, but can you use both?
Yes, of course! With that said, you may need to tweak the UI so that the result will look nice.