One of the issues arising from hybrid applications is that keeping the client and server in sync can be a challenge.
Scenario: Your app has a few users who are currently using the application - and at the same time you deploy your new version - it's possible to hit issues where the client and server are out of sync.
This can lead to unexpected behavior, crashes, even data loss and vague 404s since the referenced script hashes are no longer valid (as they were wiped out).
Hosting services like Vercel have a feature called "Skew Protection" that takes care of this specific issue, but outside of it you're largely on your own. This is where the new version updater component comes in.
The version updater component is a new feature that allow your app to check for updates and prompt the user to install them. It's a simple component that you can drop into your app and it will take care of the rest. It's designed to be as unobtrusive as possible, only showing a prompt when an update is available.
NB: this feature is specific to the Next.js and Remix Turbo versions.
How does the version updater work?
- App version: At build time, we store the current version of your app in a route at
/versioncontaining the git commit hash. - Polling for updates: When the app loads, it fetches the current version from the server and compares it to the version stored in the route. We refetch in the background every 2 minutes - but you can configure this.
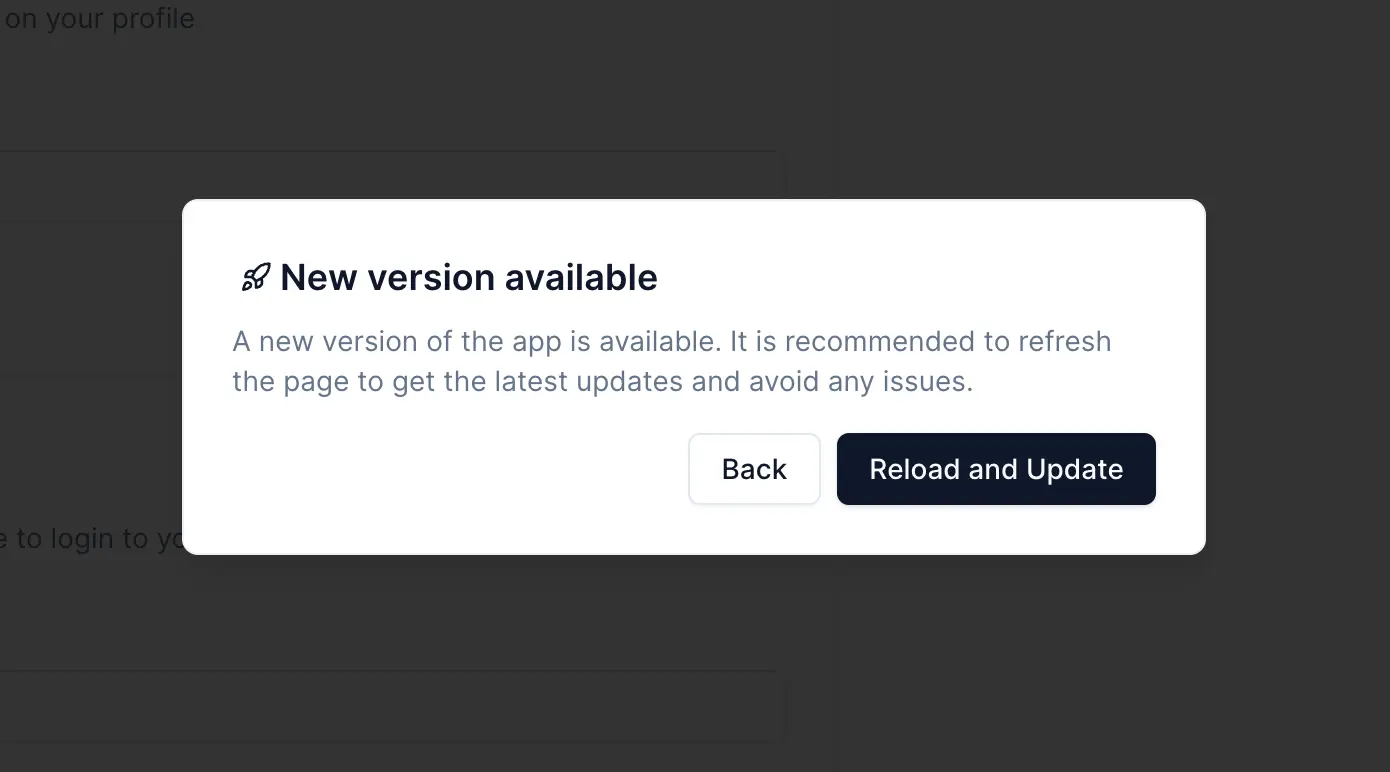
- Prompt user to reload: If a new version is available, the component will show a prompt to the user asking them to install the update. If they accept, the app will reload and the new version will be installed.

Once the user clicks on "Reload and Update", the app will reload and the new version will be installed. At this point, all the files will be updated and the app will be in sync with the server. The customer will be able to continue using the app without any issues.
How to use the version updater
The version updated is off by default - and this is because Vercel already protects you from this issue. However, if you're not using Vercel or you want to have more control over the update process, you can enable it by flipping the environment variable NEXT_PUBLIC_ENABLE_VERSION_UPDATER to true.
NEXT_PUBLIC_ENABLE_VERSION_UPDATER=trueTo configure the polling interval, you can set the environment variable NEXT_PUBLIC_VERSION_UPDATER_REFETCH_INTERVAL_SECONDS to the number of seconds you want to wait between each poll. The default is 120 seconds (2 minutes).
NEXT_PUBLIC_VERSION_UPDATER_REFETCH_INTERVAL_SECONDS=480Above, we set it to 480 seconds (8 minutes), but you can set it to whatever you feel is appropriate for your app.
Conclusion
I strive to make Makerkit the best possible SaaS Starter Kit for building a SaaS application - and this means taking care of the small details that can make a big difference. The version updater is one of those features that can save you a lot of headaches down the line.
Let me know what you think of this feature and if you have any suggestions for improvements. I'm always looking for ways to make Makerkit better and your feedback is invaluable.
Ciao!