Ever wished you could effortlessly display glowing reviews from your happy customers?
The new Testimonial Plugin for Makerkit is here to make your life a whole lot easier (and your app a whole lot more impressive)!
What's in the Box?
The Testimonial Plugin comes packed with features that'll make managing and displaying testimonials a breeze:
- Testimonial Component: Think of this as your personal hype squad. It's a React component that showcases your testimonials in various eye-catching styles. Whether you want a "Wall of Love" that stops scrollers in their tracks or a sleek, compact display that packs a punch, we've got you covered.
- Form Component: Give your users a voice! This nifty form lets them submit testimonials directly through your app. And because we know one size doesn't fit all, it supports both text and video testimonials. After all, some folks are wordsmiths, while others shine on camera!
- Admin Panel: Your command center for all things testimonial. Approve the gems, politely decline the not-so-greats, or remove outdated ones. It's like being a curator for your own success story museum.
- Manual Entry: For those times when you receive a glowing review via carrier pigeon (or, you know, email), you can easily add it to your collection through the admin panel.
This plugin will easily save you $30-50 spent on a third-party testimonial service, and it's fully customizable to match your app's branding.
Getting Started: As Easy as Pie
Excited to get started? I don't blame you! Head over to our Testimonial Plugin documentation for a step-by-step guide on installation. Trust me, it's so straightforward, you'll have it up and running faster than you can say "five-star review"!
The Heart of the Matter: The Testimonial Form
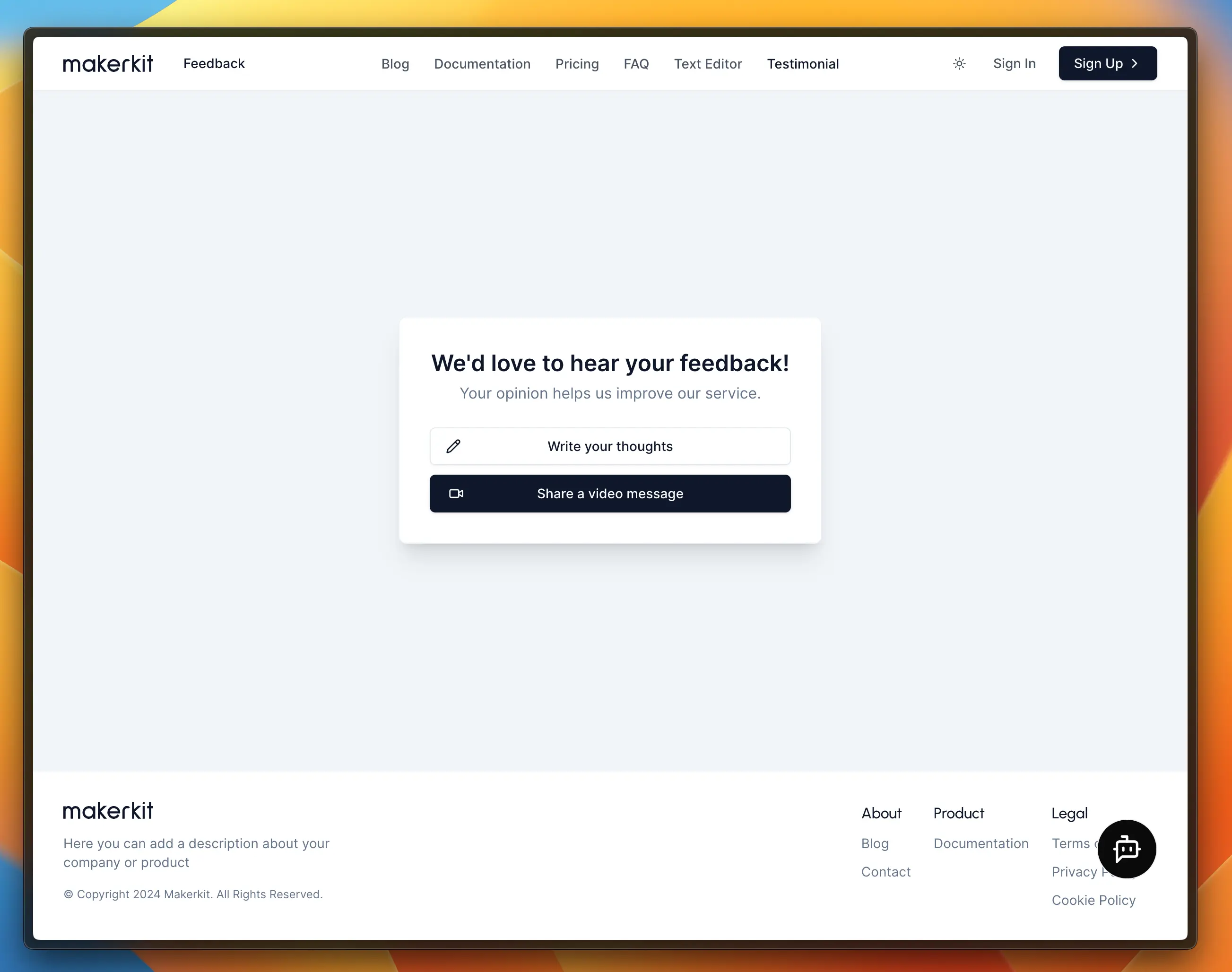
Every great testimonial starts with a great form. Our Testimonial Form Component is the secret sauce that makes collecting feedback a joy for your users. Let's take a peek at how it works:
'use client';import { useState } from 'react';import { TestimonialContainer, TestimonialForm, TestimonialSuccessMessage, VideoTestimonialForm,} from '@kit/testimonial/client';export function Testimonial() { const [success, setSuccess] = useState(false); const onSuccess = () => setSuccess(true); if (success) { return <SuccessMessage />; } return ( <TestimonialContainer className={ 'w-full max-w-md rounded-lg border bg-background p-8 shadow-xl' } welcomeMessage={<WelcomeMessage />} enableTextReview={true} enableVideoReview={true} textReviewComponent={<TestimonialForm onSuccess={onSuccess} />} videoReviewComponent={<VideoTestimonialForm onSuccess={onSuccess} />} textButtonText="Write your thoughts" videoButtonText="Share a video message" backButtonText="Switch review method" /> );}// ... (SuccessMessage and WelcomeMessage components)This little snippet of code packs a powerful punch. It creates a form that's as flexible as a yoga instructor, allowing users to submit either text or video testimonials. And when they hit that submit button? Boom! A success message appears, making them feel like they just won the lottery (of feedback).

Choose Your Weapon: Text or Video?
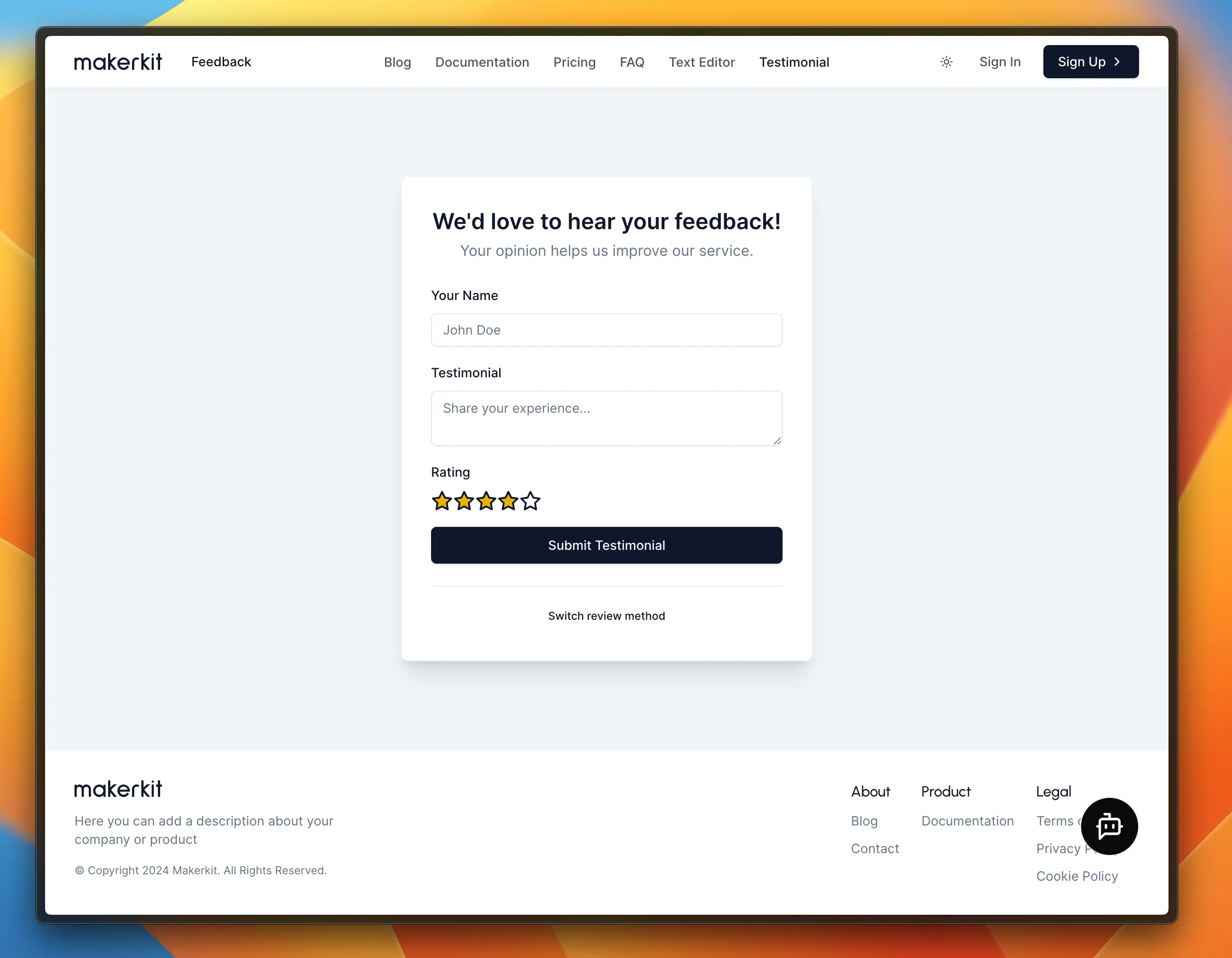
The Power of Words
For the Hemingways among your users, the Text Testimonial Form is their canvas. They can pour their hearts out, painting a picture of their experience with your app in vivid verbal detail.

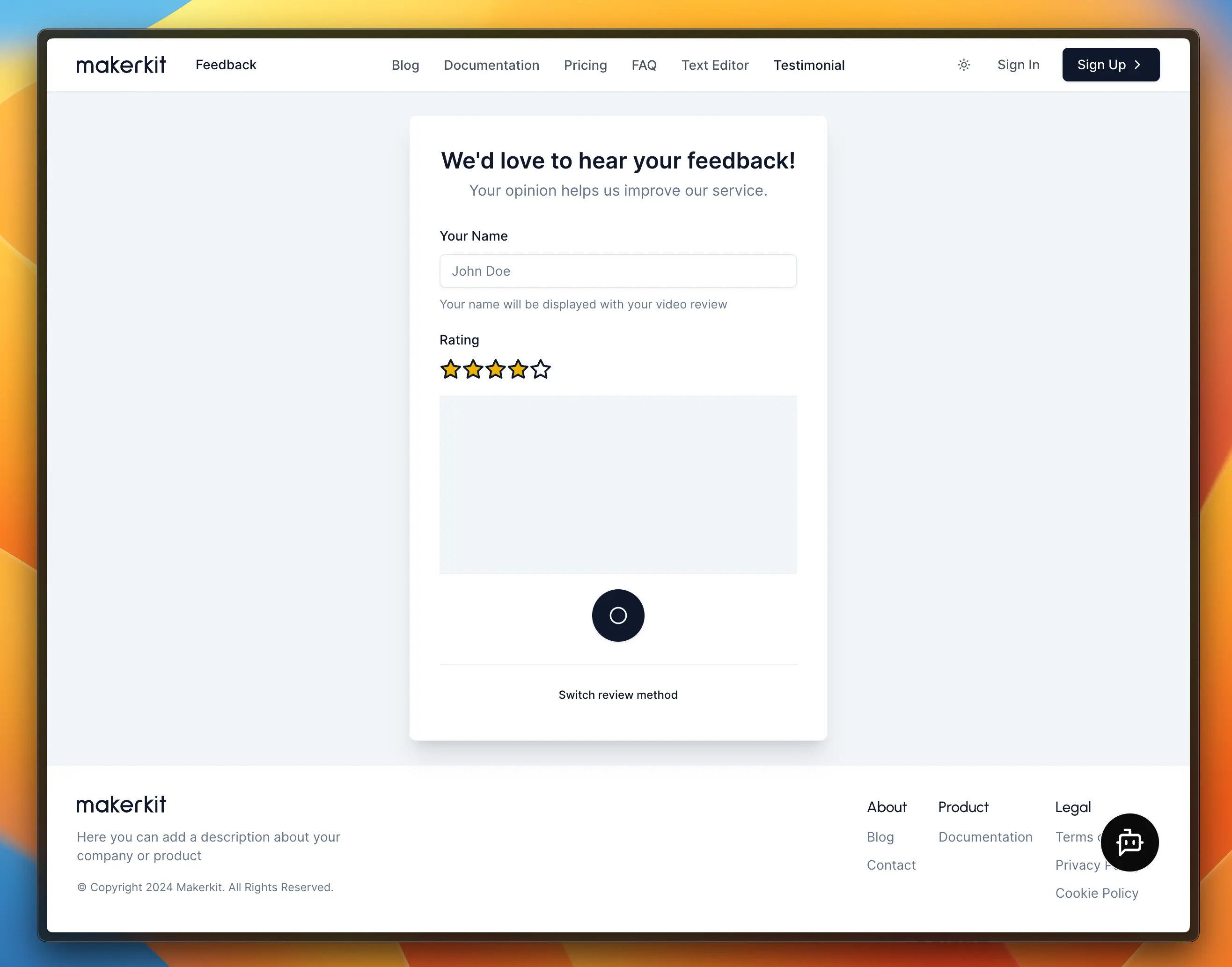
Lights, Camera, Action!
But for those who believe a picture is worth a thousand words (and a video is worth a million), we've got the Video Testimonial Form. Users can record their glowing reviews right from their browser, adding a personal touch that's hard to beat.

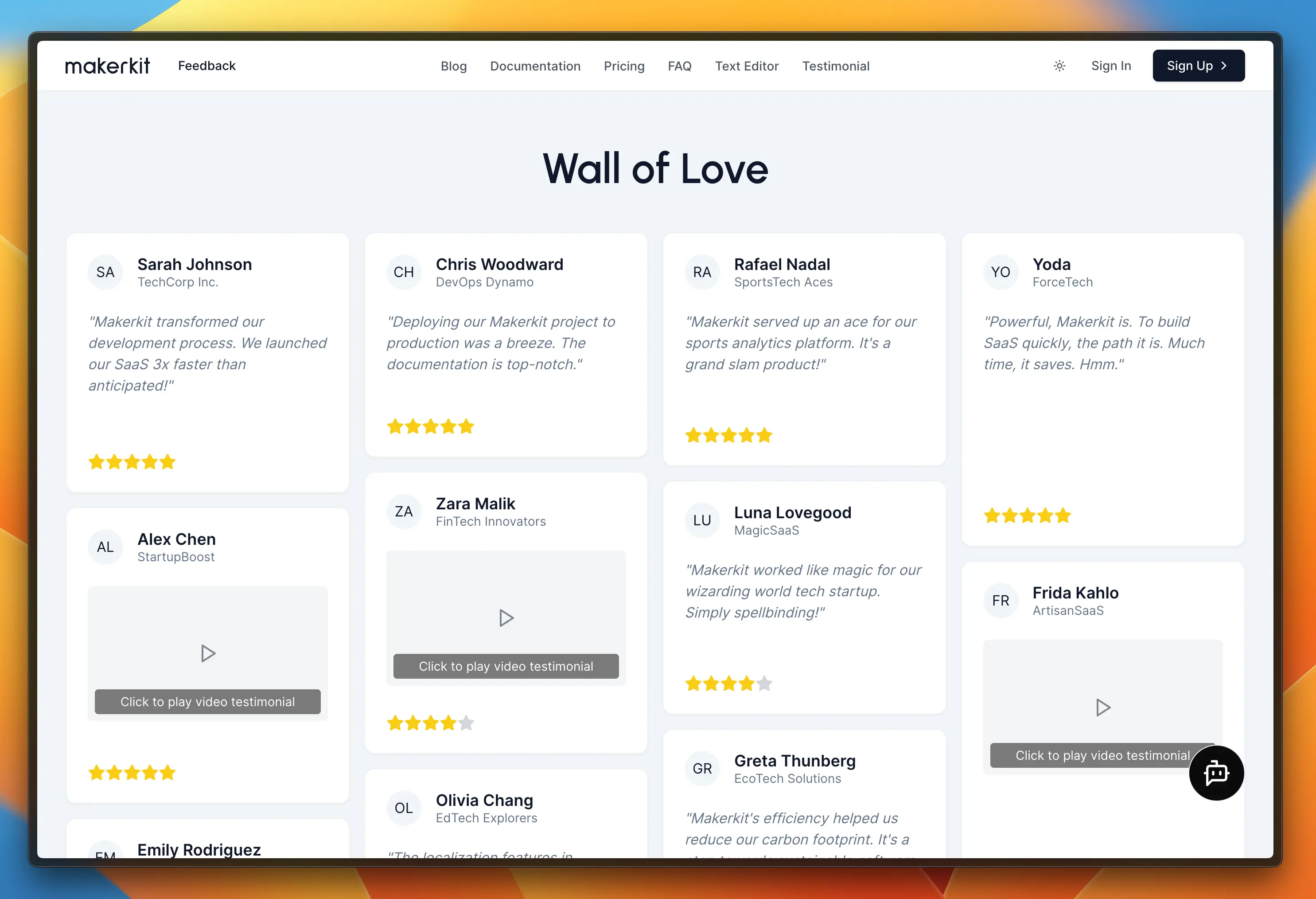
The Pièce de Résistance: The Wall of Love
Once you've collected all these amazing testimonials, it's time to show them off! Enter the Testimonial Wall of Love - a React component that turns your testimonials into a work of art. It's like Instagram for your app's fan club!

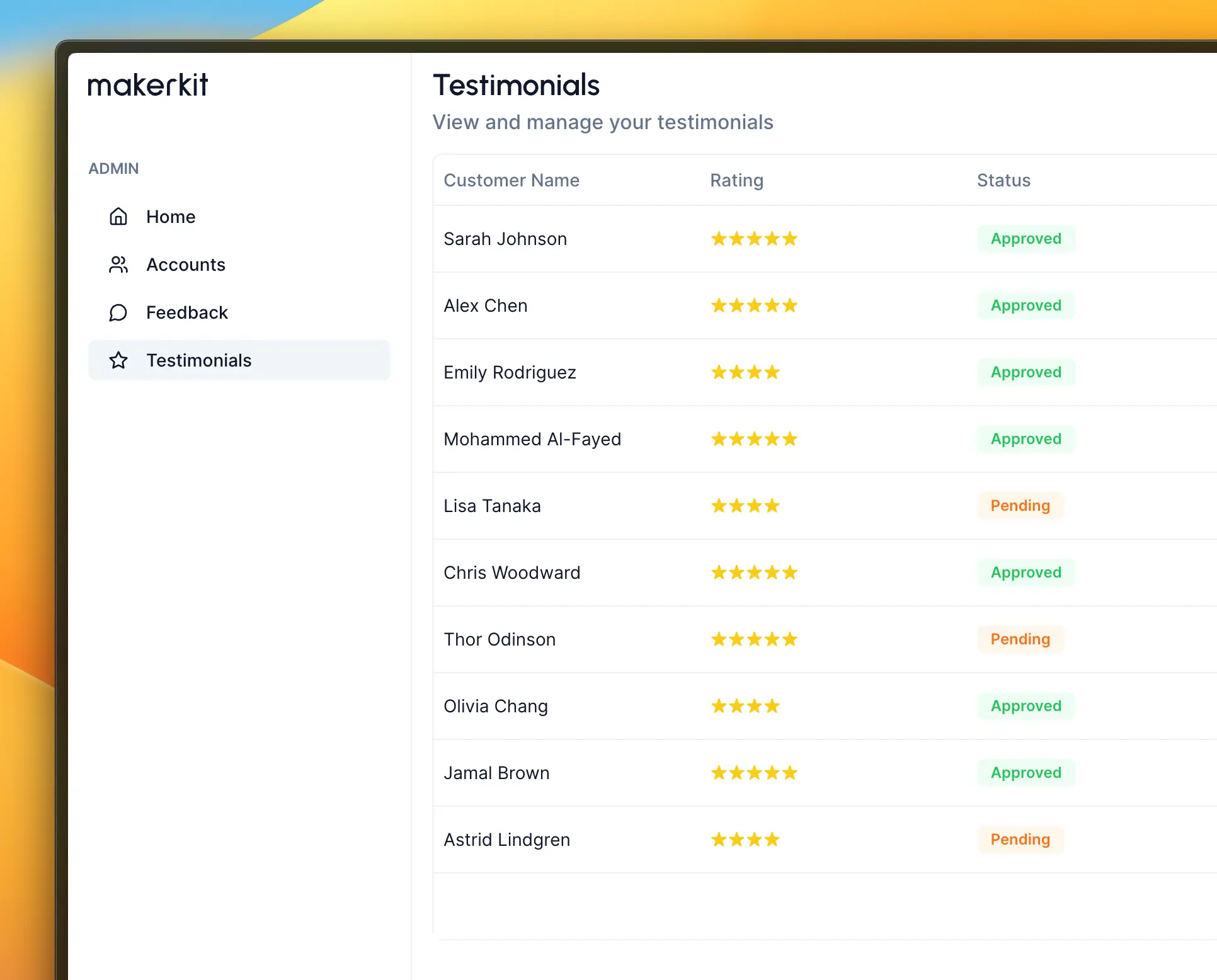
Behind the Scenes: The Admin Panel
Every great show needs a great director, and that's where the Testimonial Admin Panel comes in. It's your backstage pass to managing all the testimonials. Approve the standing ovations, gently decline the constructive criticism, and keep your testimonial collection fresh and relevant.

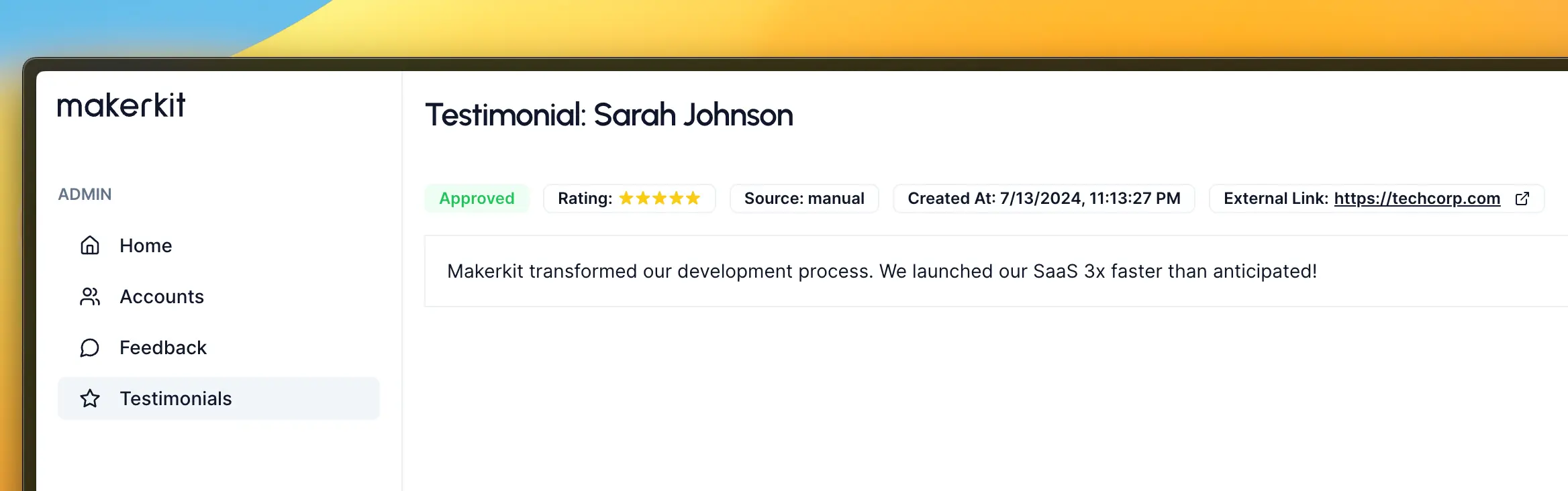
Want to dive deep into a particular review? The detailed view lets you see every aspect of each testimonial. It's like having X-ray vision for feedback!

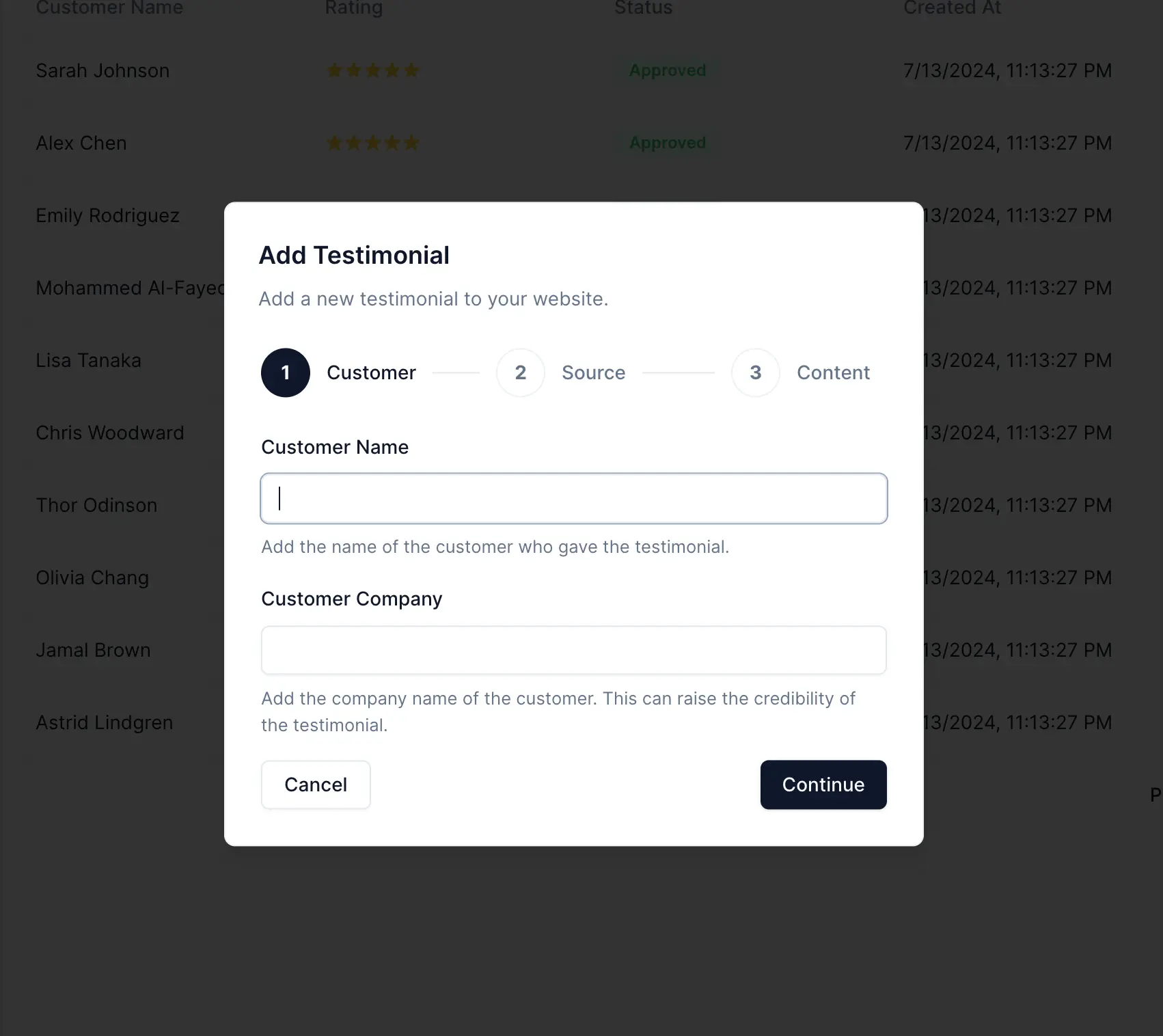
For the Personal Touch: Manual Entry
Sometimes, you get a review so good, you want to frame it. With the manual entry feature, you can add these gems to your collection yourself. It's perfect for those reviews that come in through unconventional channels or from your VIP customers.

Wrapping Up
I hope you're as excited about the Testimonial Plugin as I am! It's a game-changer for showcasing your app's success stories and building trust with your users. Head over to the Testimonial Plugin documentation to get started, and let the testimonials roll in!