I am super happy to announce the new design for the Makerkit subscriptions pages. This includes both a new dynamic pricing table and a much-improved subscription management page.
In this blog post, I want to introduce the new design and explain why we made the changes shipped today.
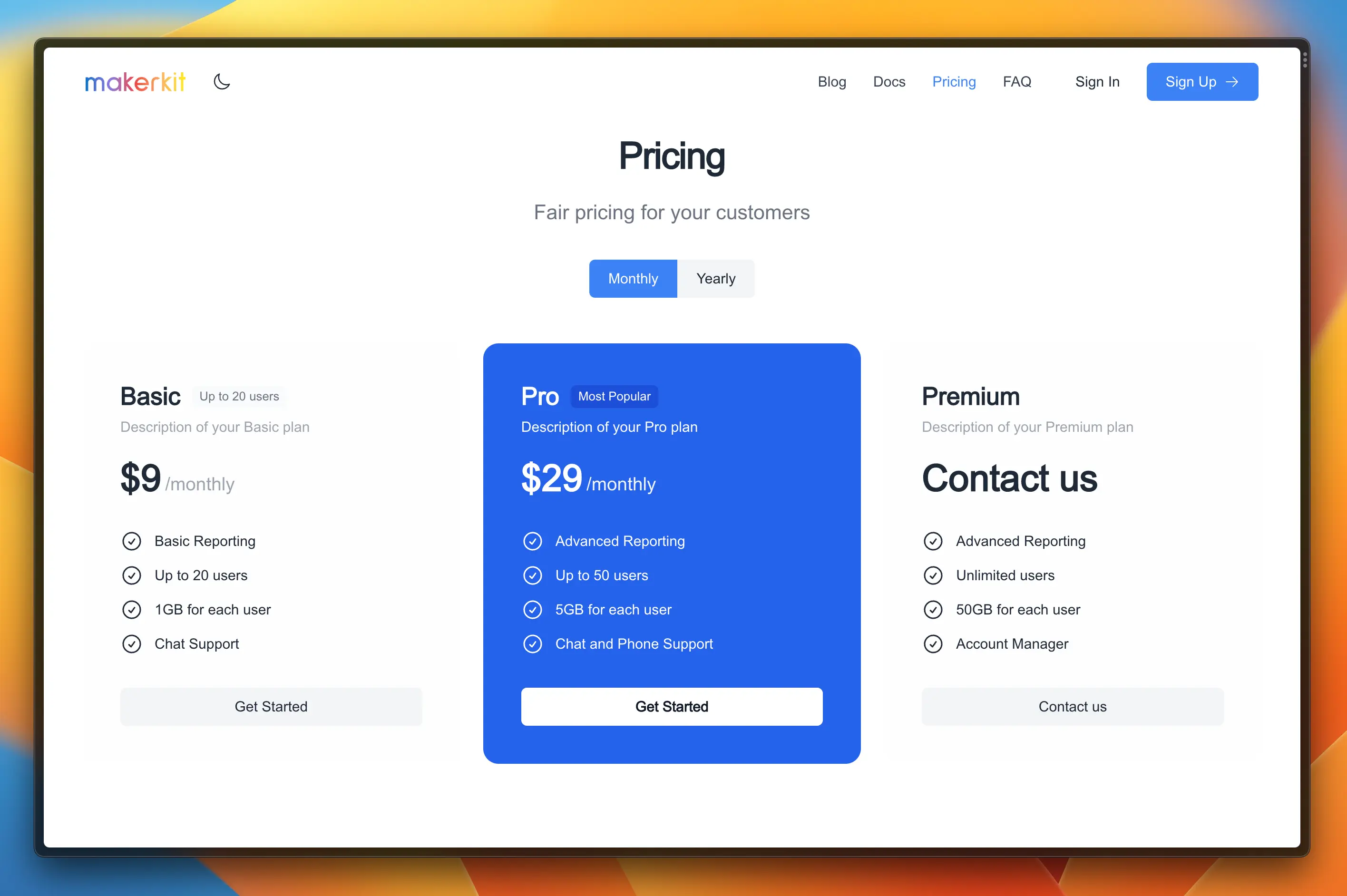
The new pricing table
The new pricing table introduces the ability to have multiple plans with multiple variations. For example, you could have 3 different plans (Basic, Pro and Enterprise), each with a monthly or an annual price.

The dynamic variant switcher will automatically show the prices for the selected variant.
Configuring the plans
Below is how to configure the new Makerkit's configuration for Stripe:
stripe: { products: [ { name: 'Basic', description: 'Description of your Basic plan', badge: `Up to 20 users`, features: [ 'Basic Reporting', 'Up to 20 users', '1GB for each user', 'Chat Support', ], plans: [ { name: 'Monthly', price: '$9', stripePriceId: 'basic-plan-mth', trialPeriodDays: 7, }, { name: 'Yearly', price: '$90', stripePriceId: 'basic-plan-yr', trialPeriodDays: 7, }, ], }, { name: 'Pro', badge: `Most Popular`, recommended: true, description: 'Description of your Pro plan', features: [ 'Advanced Reporting', 'Up to 50 users', '5GB for each user', 'Chat and Phone Support', ], plans: [ { name: 'Monthly', price: '$29', stripePriceId: 'pro-plan-mth', trialPeriodDays: 7, }, { name: 'Yearly', price: '$200', stripePriceId: 'pro-plan-yr', trialPeriodDays: 7, }, ], }, { name: 'Premium', description: 'Description of your Premium plan', badge: ``, features: [ 'Advanced Reporting', 'Unlimited users', '50GB for each user', 'Account Manager', ], plans: [ { name: '', price: 'Contact us', stripePriceId: '', trialPeriodDays: 7, label: `Contact us`, href: `/contact`, }, ], }, ],}There are various options available, such as:
- Adding a custom label using the
labelproperty in each plan. Useful, for example, if you want to add a "Contact us" button instead of a "Checkout" button. - Adding a custom link using the
hrefproperty in each plan. Useful, for example, if you want to link to a contact form instead of a checkout page.
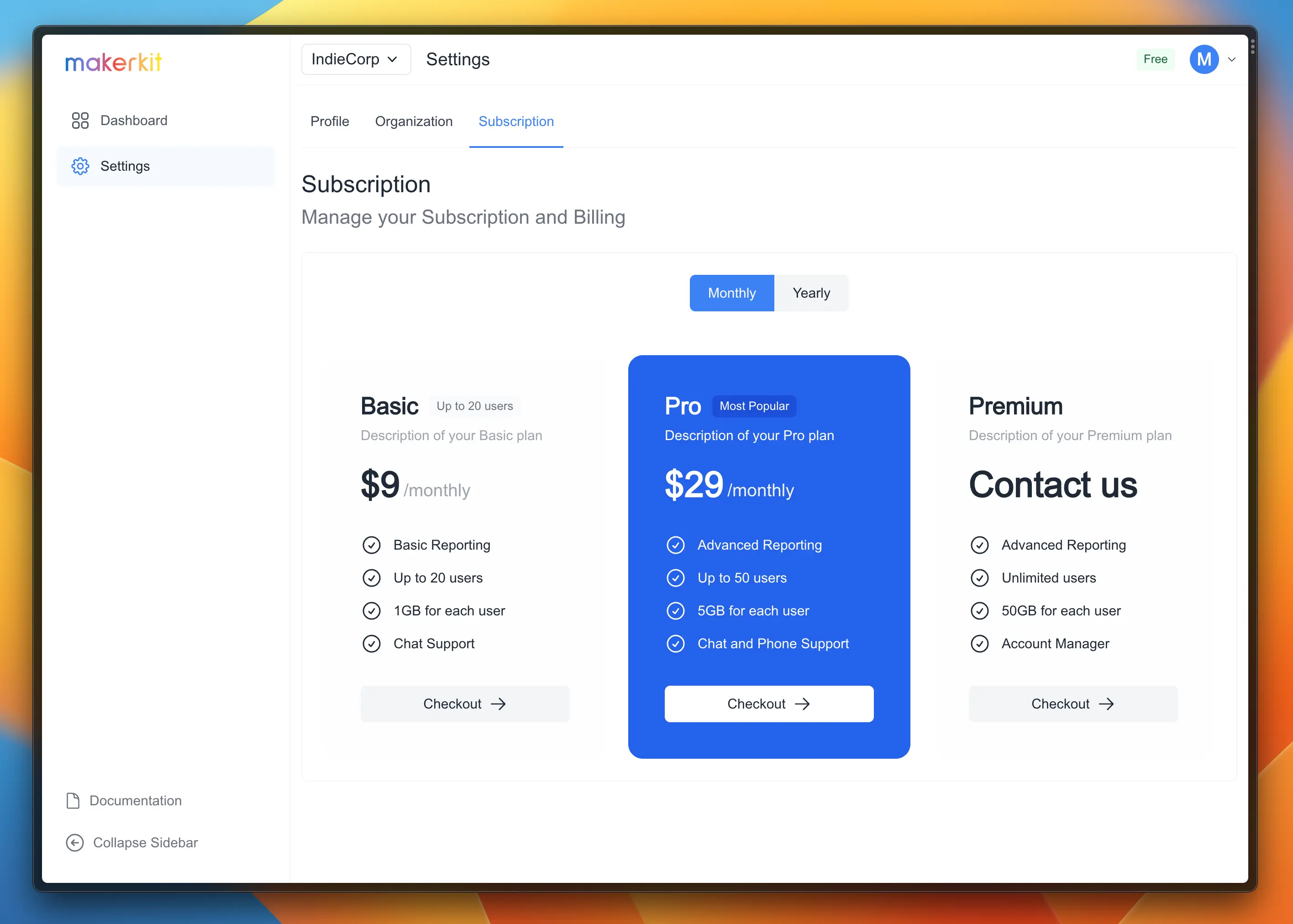
The new subscription management page
The new subscription management page is a much-improved version of the previous one.
It now includes a much better overview of the current subscription. Thanks to granular labels and descriptions, you can now show the exact state of the subscription.
Furthermore, we simplified the plan selector by reusing the same pricing table used on the pricing page.
Plan selector
The old plan selector has been removed. Instead, we now use the pricing table from the pricing page. This makes it easier to understand the different plans and variants when picking a plan from within the subscription management page.

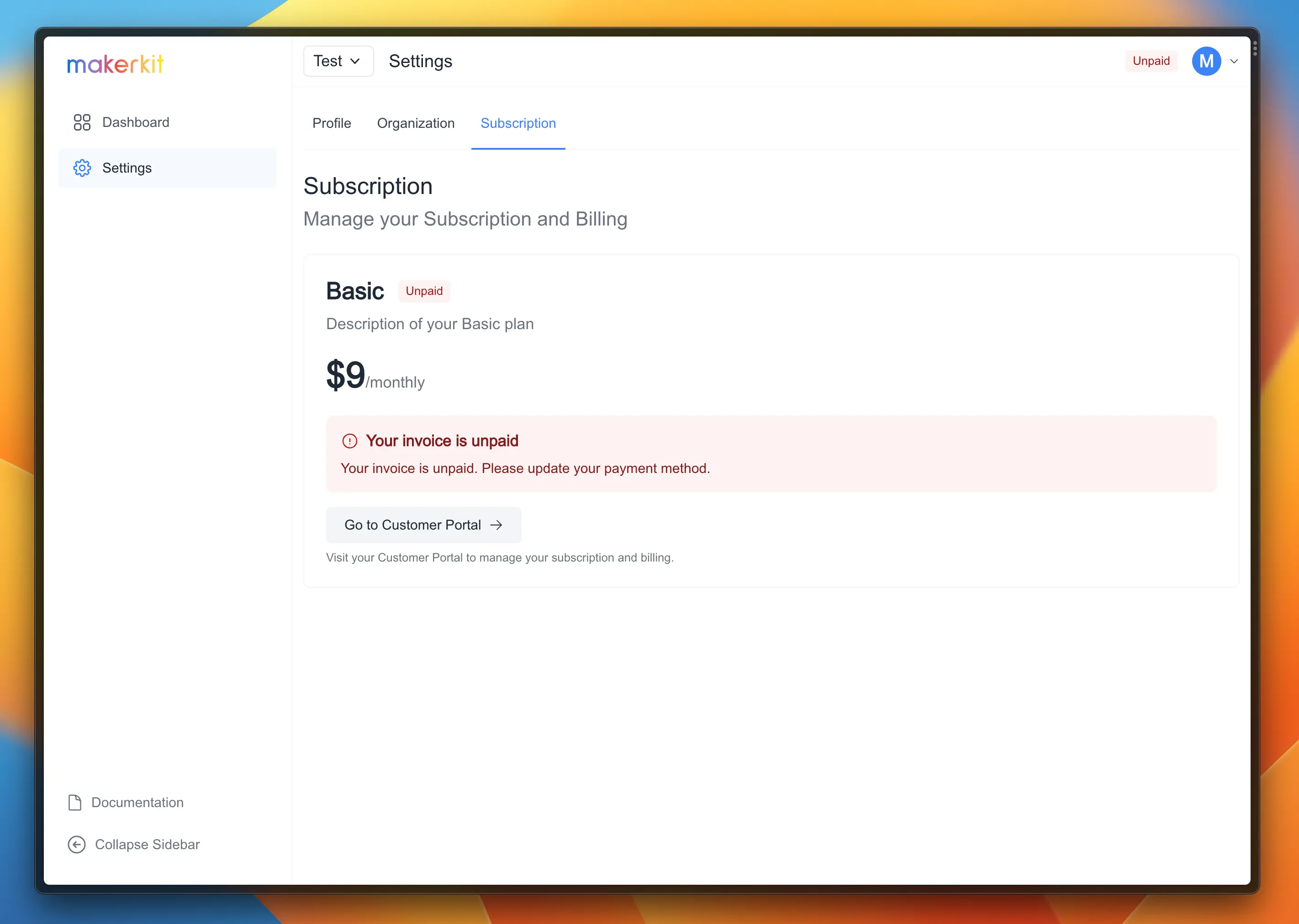
Subscription Status
The subscription status has been improved to show the exact state of the subscription. This includes the current plan, the current status, the next billing date, and whether the subscription is set to be renewed automatically.
Furthermore, unless the subscription is active, users will now see a badge in the top-right corner of the page to indicate the current status of their subscription.

Conclusion
I am super excited about the new design for the Makerkit subscription pages. I hope you like it as much as I do.
If you have any questions or feedback, please let me know!