I am happy to announce the release of the new feedback plugin for Makerkit. This plugin allows your users to give feedback on your app, making it easier for you to understand what they like and what they don't like.
NB: this new version is exclusive to the Next.js and Remix Turbo versions. The older version have a different feedback plugin.
How does the feedback plugin work?
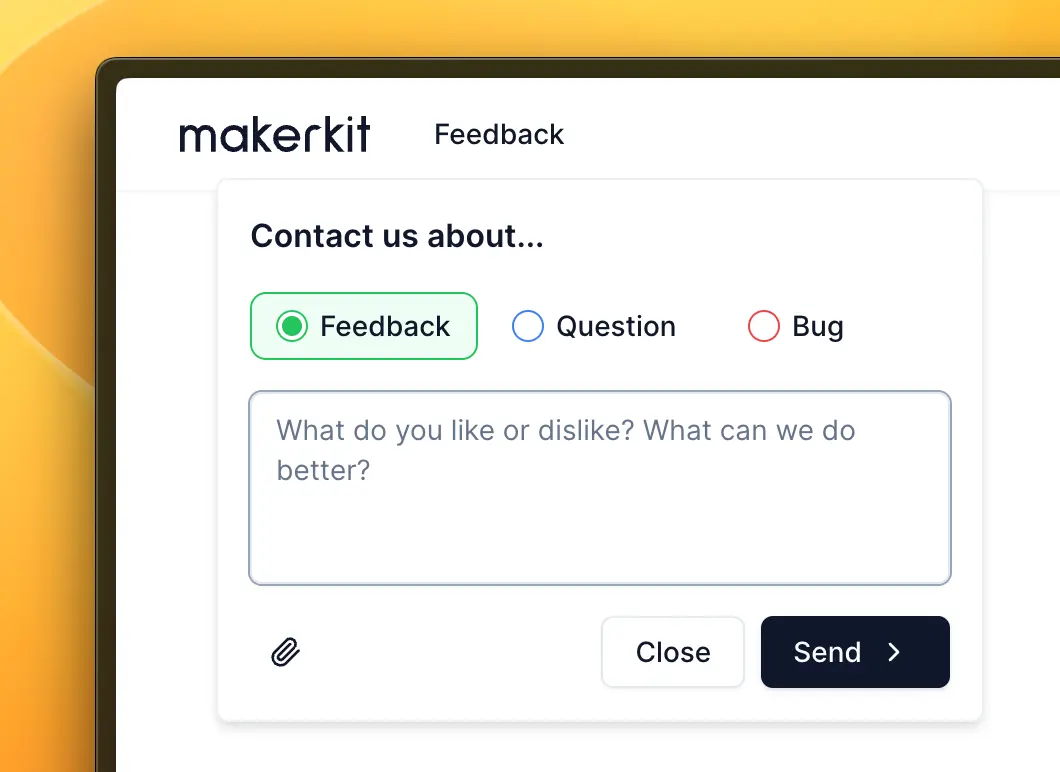
- Feedback form: The feedback plugin adds a feedback form to your app that allows users to submit feedback on your app. The trigger is customizable and can be placed anywhere in your app.
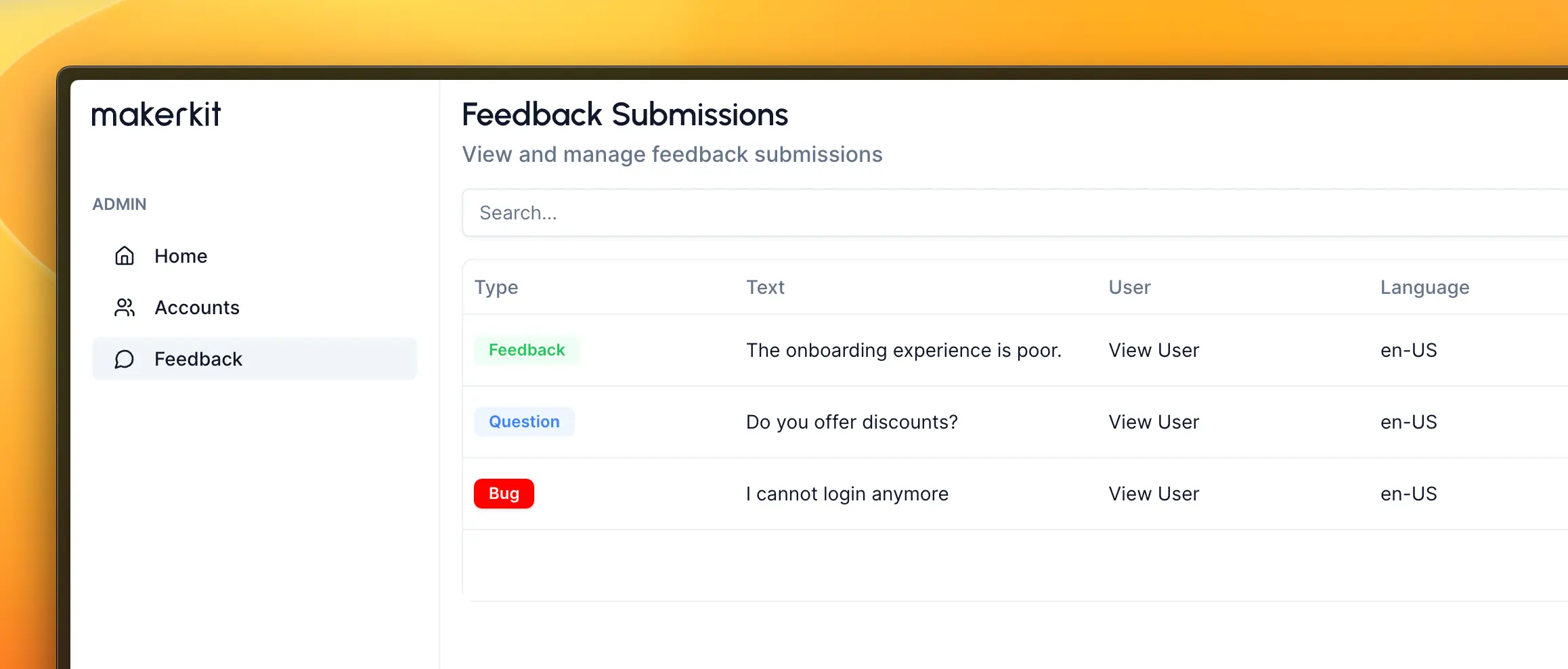
- Feedback collection: The feedback submitted by users is collected in the Makerkit admin dashboard, where you can view and manage the feedback.

How to add the feedback plugin to your Kit
First, you will want to pull the plugin from the mirror repository. You can do this by running the following command from your project's root directory:
npx @makerkit/cli plugins install feedbackThis will install the feedback plugin in your project using git subtree and place the required files in the packages/plugins/feedback directory.
Add the package to your app
Next, you will need to add the feedback package to your app's dependencies. You can do this by adding the following line to your package.json file:
{ "dependencies": { "@kit/feedback": "workspace:*" }}Now run the install command to install the package:
pnpm installAdd the migrations
Since the feedback relies on a new table in the database, you will need to run the migrations to create the table. Please create a new migration file and follow the Supabase migration workflow if you're new to the process:
pnpm --filter web supabase migration new feedbackAnd copy the content of the migration file from the plugin repository to your new migration file.
Run the reset command to apply the migration:
pnpm run supabase:web:resetAnd then regenerate the types:
pnpm run supabase:web:typegenAdd the feedback form to your app
Finally, you will need to add the feedback form to your app. You can do this by importing the feedback component and placing it in your app where you want the feedback form to appear:
import { FeedbackPopup } from '@kit/feedback';<FeedbackPopup> <Button>Gimme feedback</Button></FeedbackPopup>That's it! You now have a feedback form in your app that allows users to submit feedback on your app.
Adding the feedback admin pages
To view and manage the feedback submitted by users, you will need to add the feedback admin pages to your app. You can do this by importing the feedback admin pages and placing them in your app.
Add the following to your apps/web/admin/feedback/page.tsx file:
apps/web/admin/feedback/page.tsx
import { FeedbackSubmissionsPage } from '@kit/feedback/admin';export default FeedbackSubmissionsPage;And the submission detail page at apps/web/admin/feedback/[id]/route.tsx:
apps/web/admin/feedback/[id]/route.tsx
import { FeedbackSubmissionPage } from '@kit/feedback/admin';export default FeedbackSubmissionPage;Add the sidebar item to apps/web/app/admin/_components/admin-sidebar.tsx:
apps/web/app/admin/_components/admin-sidebar.tsx
<SidebarItem path={'/admin/feedback'} Icon={<MessageCircle className={'h-4'} />} > Feedback</SidebarItem>That's it! You now have the feedback admin pages in your app that allow you to view and manage the feedback submitted by users.