The new version 0.4.0 dropped some more cool stuff, such as:
- ✅ Phone number authentication 🚀
- ✅ Ability to link a phone number once signed up
- ✅ Ability to update a phone number from the profile page
- ✅ Authentication pages design overhaul
- ✅ Added dynamic sign-in/up page based on configuration
- ✅ Added oAuth providers logos
Let's take an in-depth look!
Phone Number Authentication
We can easily add phone number authentication by tweaking the global configuration:
auth: { providers: { emailPassword: false, phoneNumber: true, emailLink: false, oAuth: [GoogleAuthProvider], },},And the result will be the below:
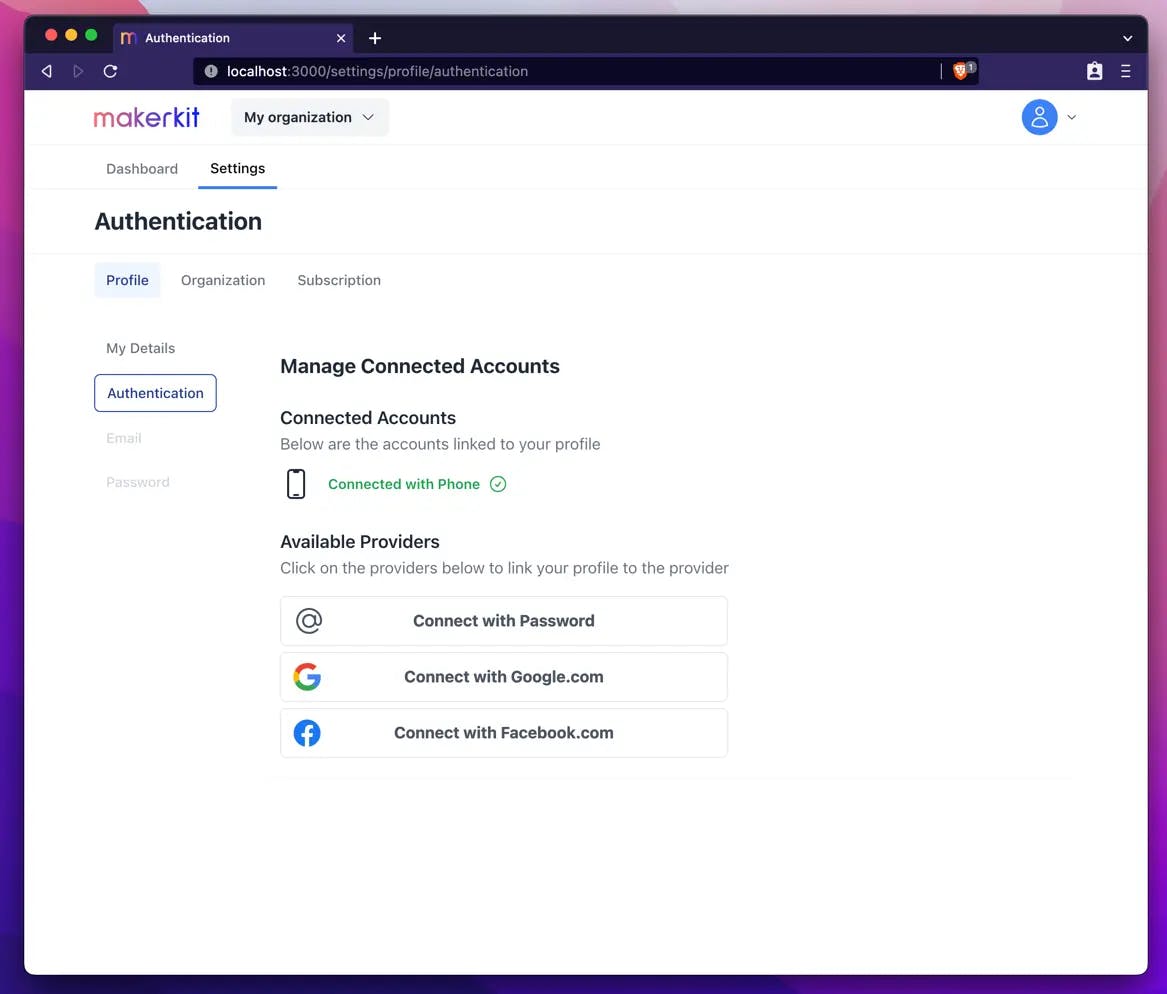
Once enabled, we will be able to tweak the configuration in multiple places, such as the Authentication tab:

Additionally, the phone number can be added or removed from the user's profile page:
Dynamic Auth Configuration
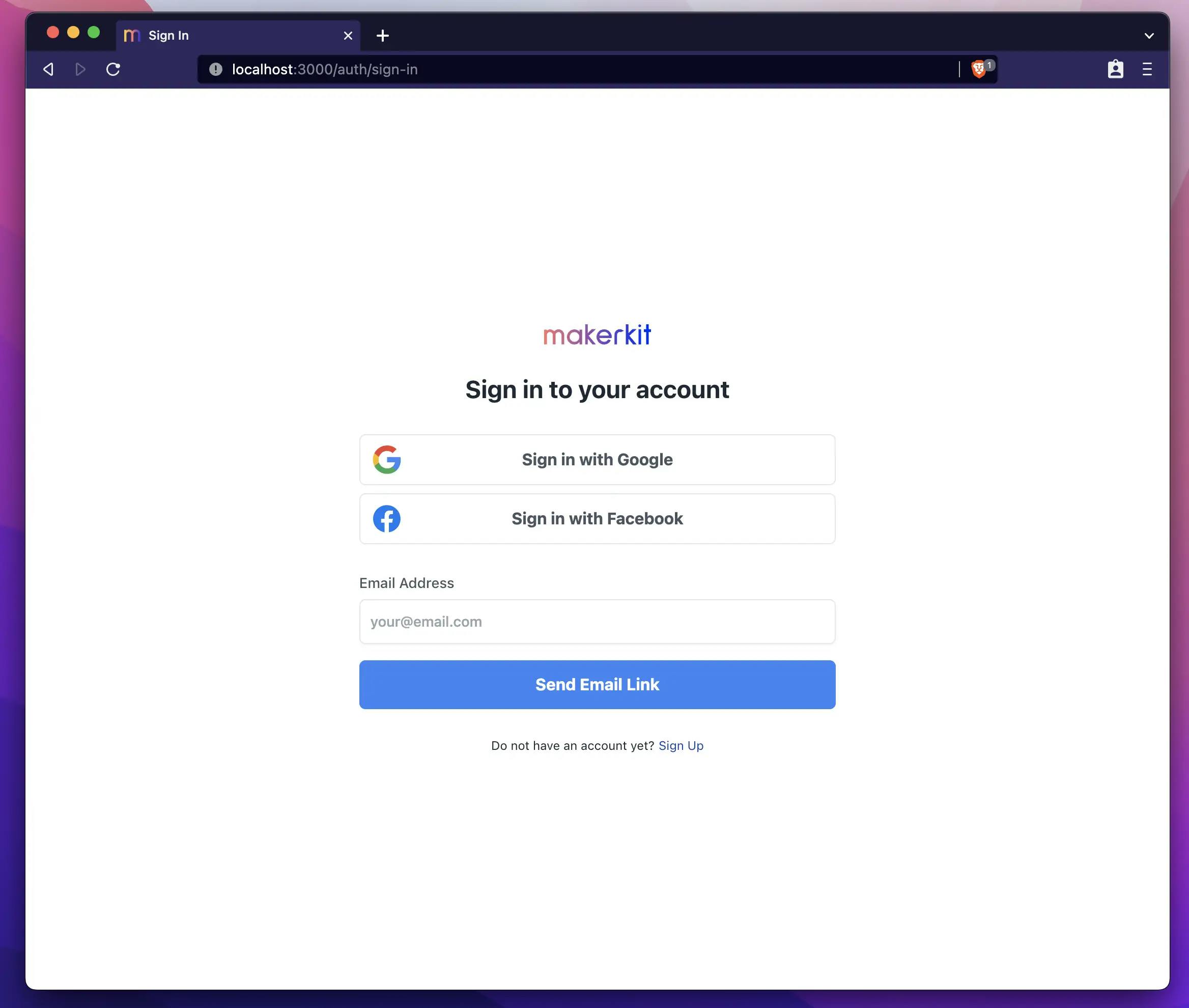
By tweaking our global configuration, we can easily choose the authentication providers we want to use. For example, by choosing the below, we will enable Email Link authentication, Google Auth and Facebook Auth:
auth: { providers: { emailPassword: false, phoneNumber: true, emailLink: true, oAuth: [GoogleAuthProvider, FacebookAuthProvider], },},
Updating your Makerkit codebase
To update your Makerkit codebase, run the following command:
git pull upstream main --allow-unrelated-historiesAnd then, solve the conflicts you will likely encounter.
🎉 That's it for version 0.4.0. Time to update your applications!