I am excited to announce the release of the Roadmap Plugin for Makerkit! 🚀
Our goal to provide our customers with the ultimate SaaS toolkit, we are constantly working on new features and plugins to help you build better products. The Roadmap Plugin is the latest addition to our collection of plugins, and it is designed to help you track and share your project's progress with your users.
This plugin allows you to create a roadmap for your project and display it on your website. Your users can see what features are planned, in progress, and completed and suggest new features or comment on existing ones.
This is the first version of the Roadmap Plugin, and we are looking forward to your feedback to improve it further.
NB: at this time, it is only available for Next.js and Supabase Turbo users.
Features of the Roadmap Plugin
The Plugin provides the following features:
- Public Issues and Roadmap: display your work in progress, planned, and completed features on your website. The plugin allows two views: a list view and a kanban view.
- Feature Requests: users can suggest new features or comment on existing ones. You can keep them private or make them public.
- Voting: users can vote on features they would like to see implemented next.
- Comments: users can leave comments on features and discuss them with other users.
- Super Admin: the super admin can manage all features and comments.
To install the Roadmap Plugin, follow the installation instructions in the documentation.
Let's deep dive into how the Roadmap Plugin works and how you can get started with it.
Public Issues and Roadmap
The Roadmap Plugin allows you to create a roadmap for your project and display it on your website. We display two views: a list view and a kanban view.
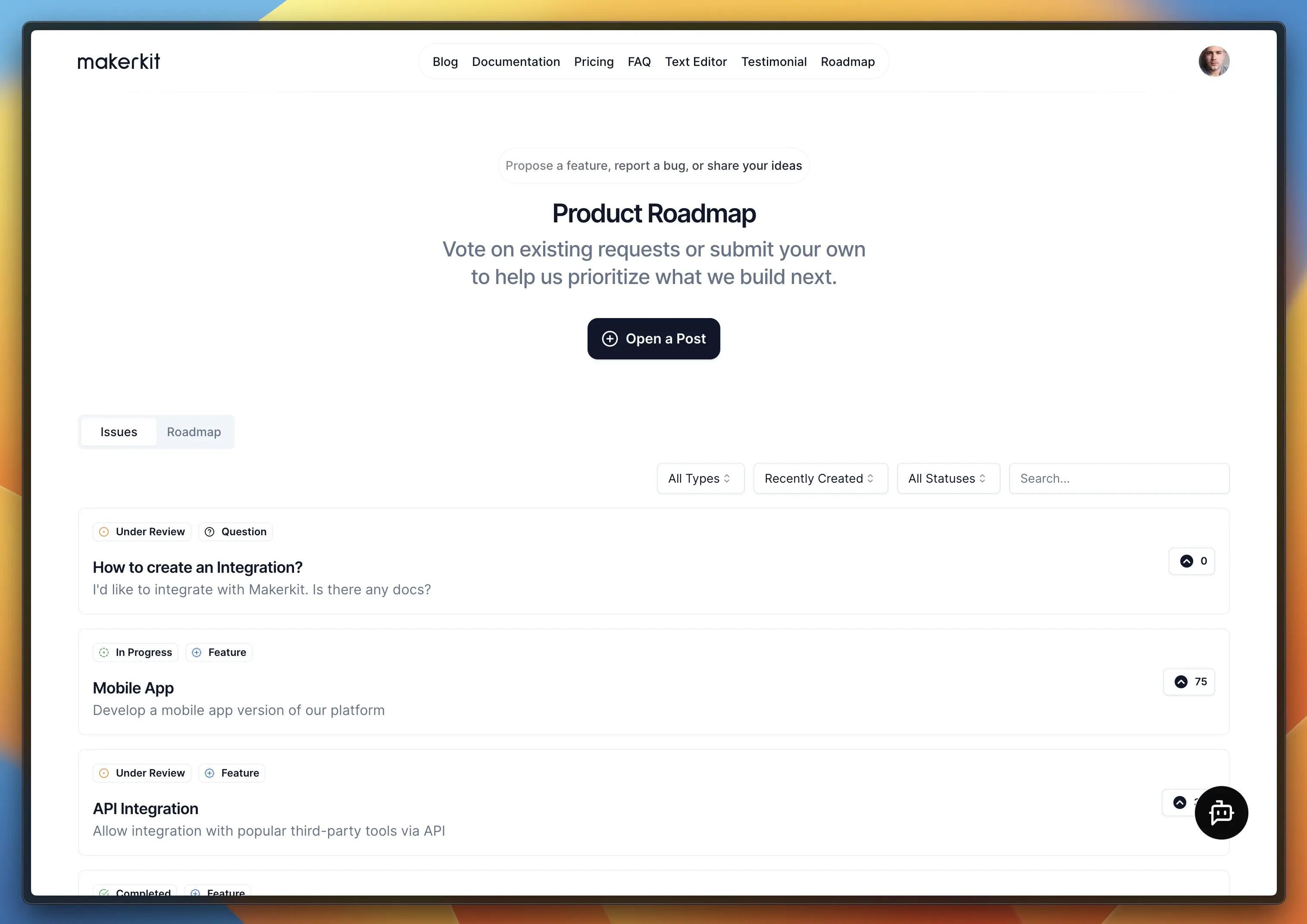
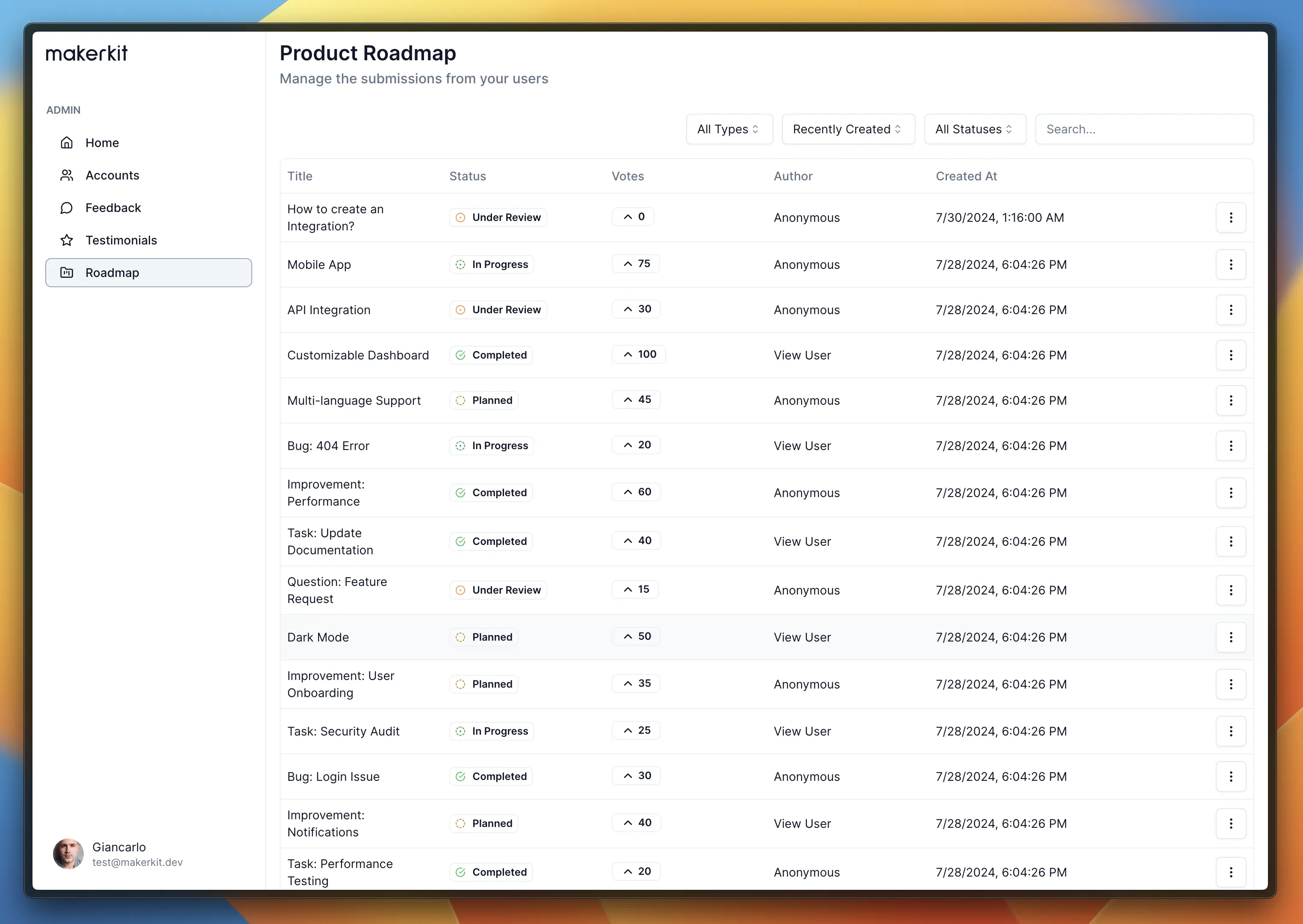
List View
The list view displays all features in a list format. You can filter features by status (planned, in progress, completed) and by category.

From this view, users can see the status of each feature, vote on features they would like to see implemented next, and click on a feature to see more details.
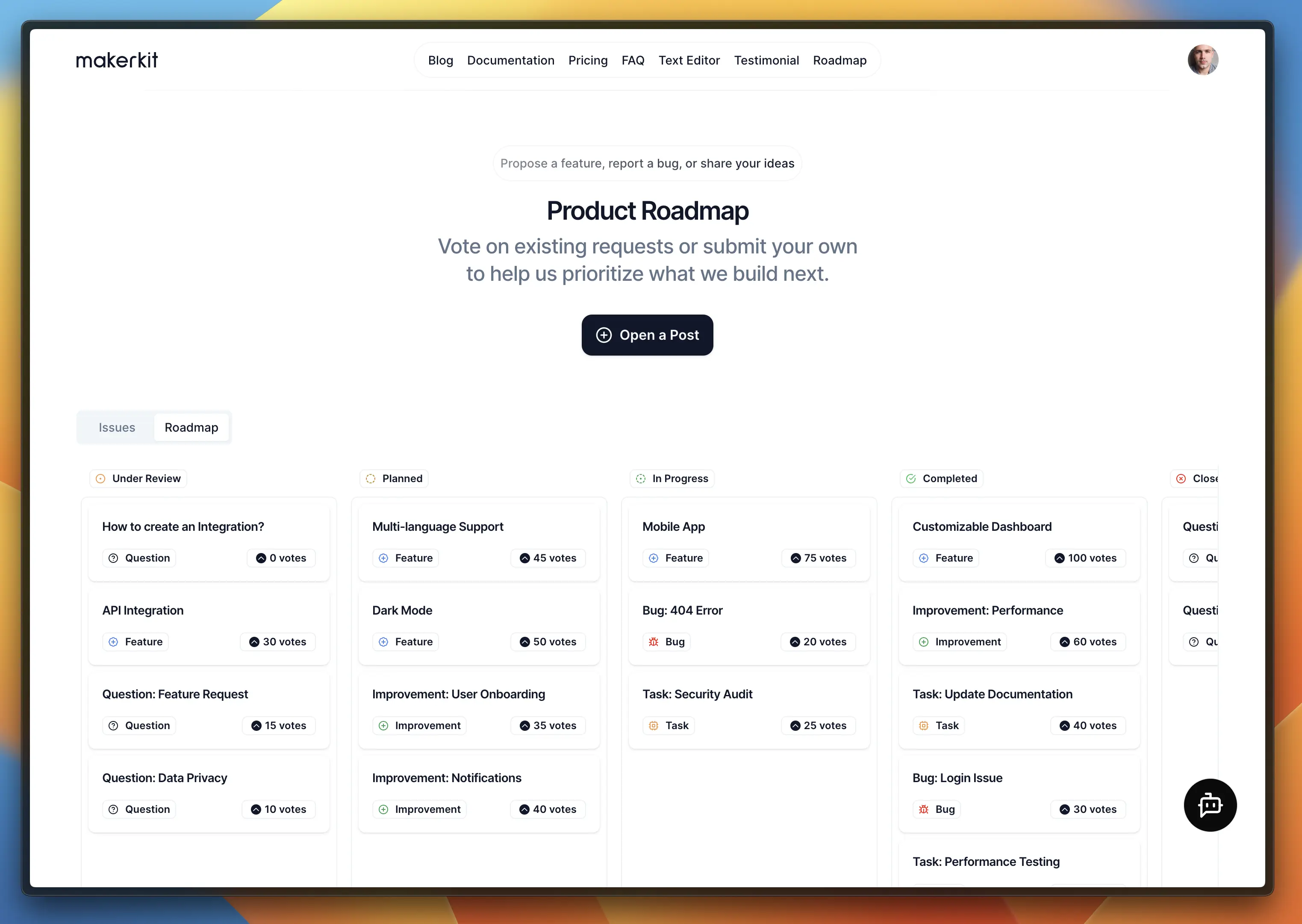
Kanban View
The kanban view displays features in a kanban board format.

Users can click on a feature to see more details, just like in the list view.
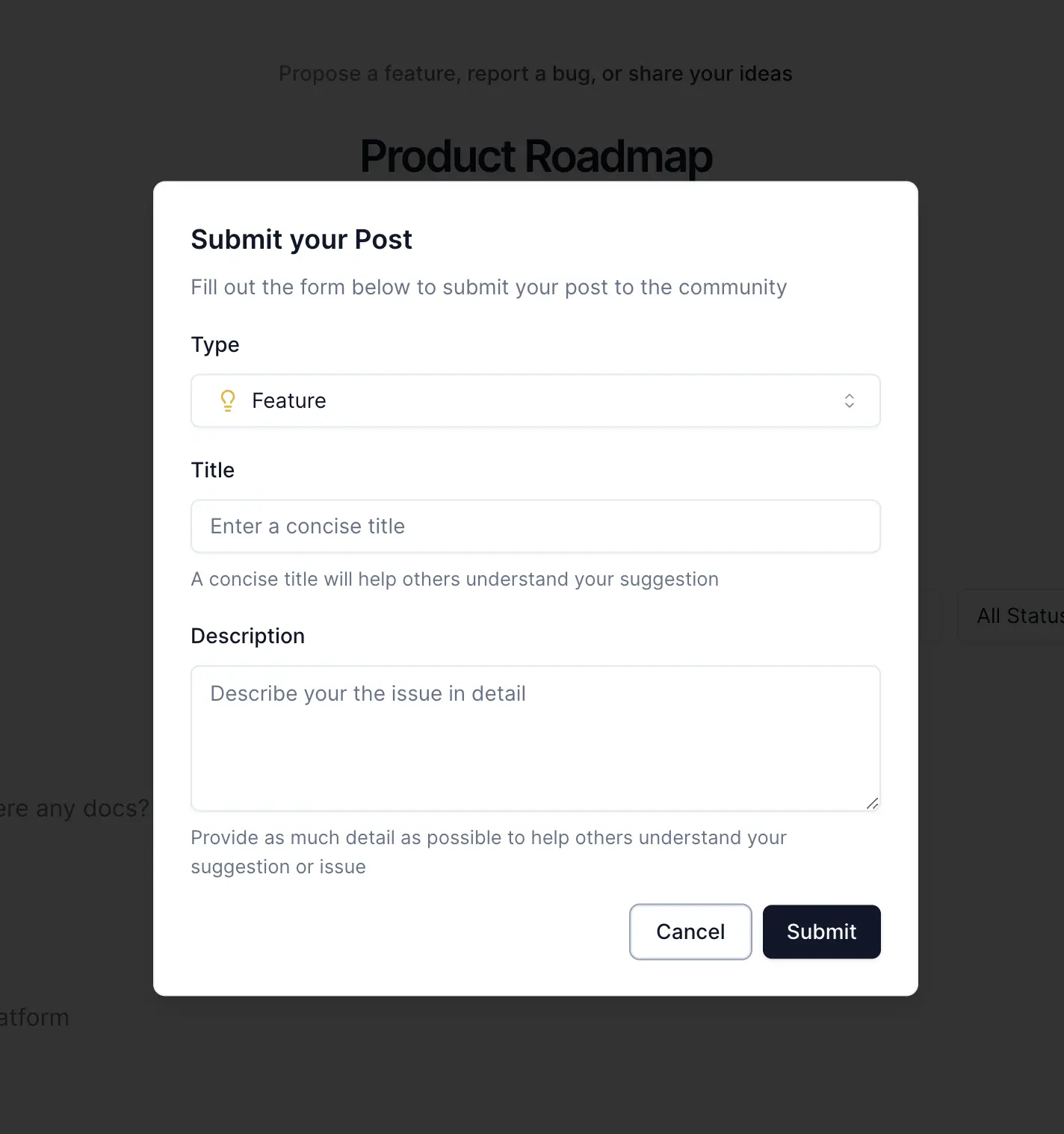
Open Feature Requests or Bugs
Users can suggest new features or report bugs by clicking on the "Open a Post" button. By default, new features are private, but you can make them public so that other users can see them and vote on them.

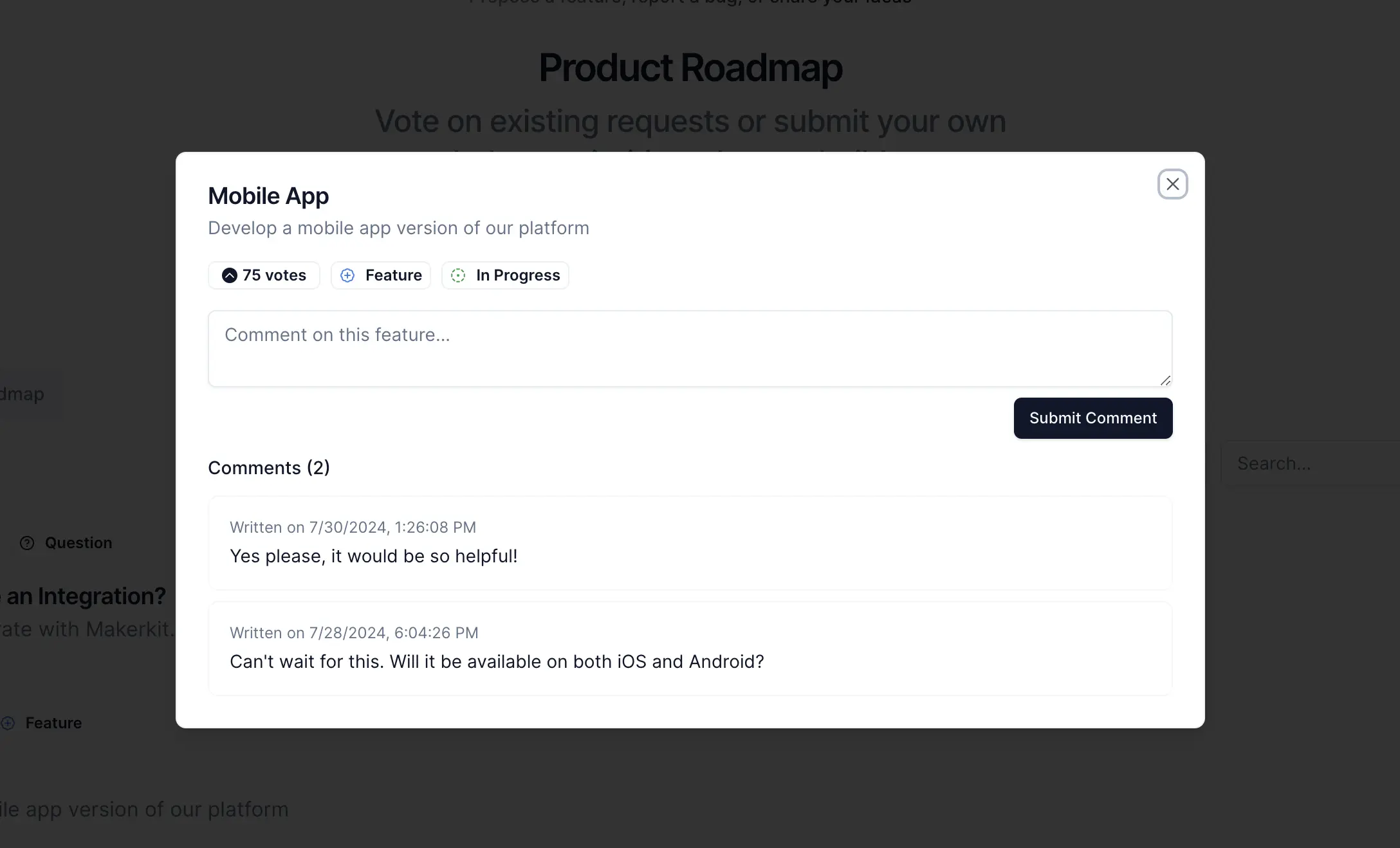
Issue Details
When a user clicks on a feature, they can see more details about the feature, including the description, status, category, and comments.

Admin Features
The Roadmap Plugin comes with a super admin panel where you can manage all features and comments.
The issues table allows to visualize all features and filter them by status, category, or search by title.

Conclusion
The Roadmap Plugin is a great way to keep your users informed about the progress of your project and to gather feedback on what features they would like to see next. It is easy to install and configure, and it provides a simple and intuitive interface for users to interact with.
Makerkit's quest to provide you with the ultimate SaaS OS continues with the release of the Roadmap Plugin. We hope you enjoy using it and that it helps you build better products.
If you have any questions or feedback, please don't hesitate to reach out to us. We are always looking for ways to improve our products and make them more useful for you.