Migrating to 0.2.0
The 0.2.0 release of the kit introduces a number of breaking changes. This guide will help you migrate your code to the new version.
NB: If you have cloned the repository after the 0.2.0 release, you can skip this guide.
The changes are being introduced to make the kit compatible with the changes introduced to Next.js 13.4.0. This release introduced the following changes:
- 1. Client-side caching: pages are cached for 30 seconds by default. This introduced bugs into the kit, where the current organization was not being updated when the user switched organizations and navigating to a cached page. We mitigate this by using dynamic routing using the organization UUID as part of the URL.
- 2. Server Actions: since they're easier to use than traditional API Route, we updated all the mutations to use server actions.
A new "dashboard" folder
Underneath the app folder, we added an additional prefix for routes that are organization-specific, called dashboard. The path /dashboard/{uid} is now the home page.
1. Move folders to app/dashboard: To migrate to this new folder, you will be moving all the folders currently inside
app/(app)toapp/dashboard.2. Update imports: You will also need to update all the imports to reflect the new folder structure. To find all the imports, you can run the following command in your terminal:
npm run typecheckerThis will show you all the files that need to be updated since they'll be throwing an error.
Organizations now are referenced publicly by UUID
We added a UUID property to the organization so they can be part of the URL, without tipping of its sequential number such as the ID.
The migration will add the UUID to all the organizations in your database.
Getting the organization UUID from the URL
Since the organization UUID is now part of the URL, you no longer need to use the cookie to get the current organization.
This parameter is accessible from all the pages and layouts in which it is defined. To access it, you can use the following code:
interface LayoutProps { params: { organization: string; }}function MyLayout(props: LayoutProps) { const organizationUid = props.params.organization; return ( <div> <h1>Organization UID: {organizationUid}</h1> </div> )}The same also applies to pages.
You can use the organization UUID to fetch the organization data from the API by matching the property organization.uuid with the UUID in the URL.
For example, below is the code to fetch the organization data:
export function getOrganizationByUid(client: SupabaseClient, uid: string) { return client .from('organizations') .select(` * `) .eq('uuid', uid) .maybeSingle();}Migrating the Tasks Demo
Here are the steps I took to update the tasks demo.
Pull the changes from the upstream repository
Run the following command in your terminal (requires you setup the upstream repository):
git pull upstream mainResolve conflicts
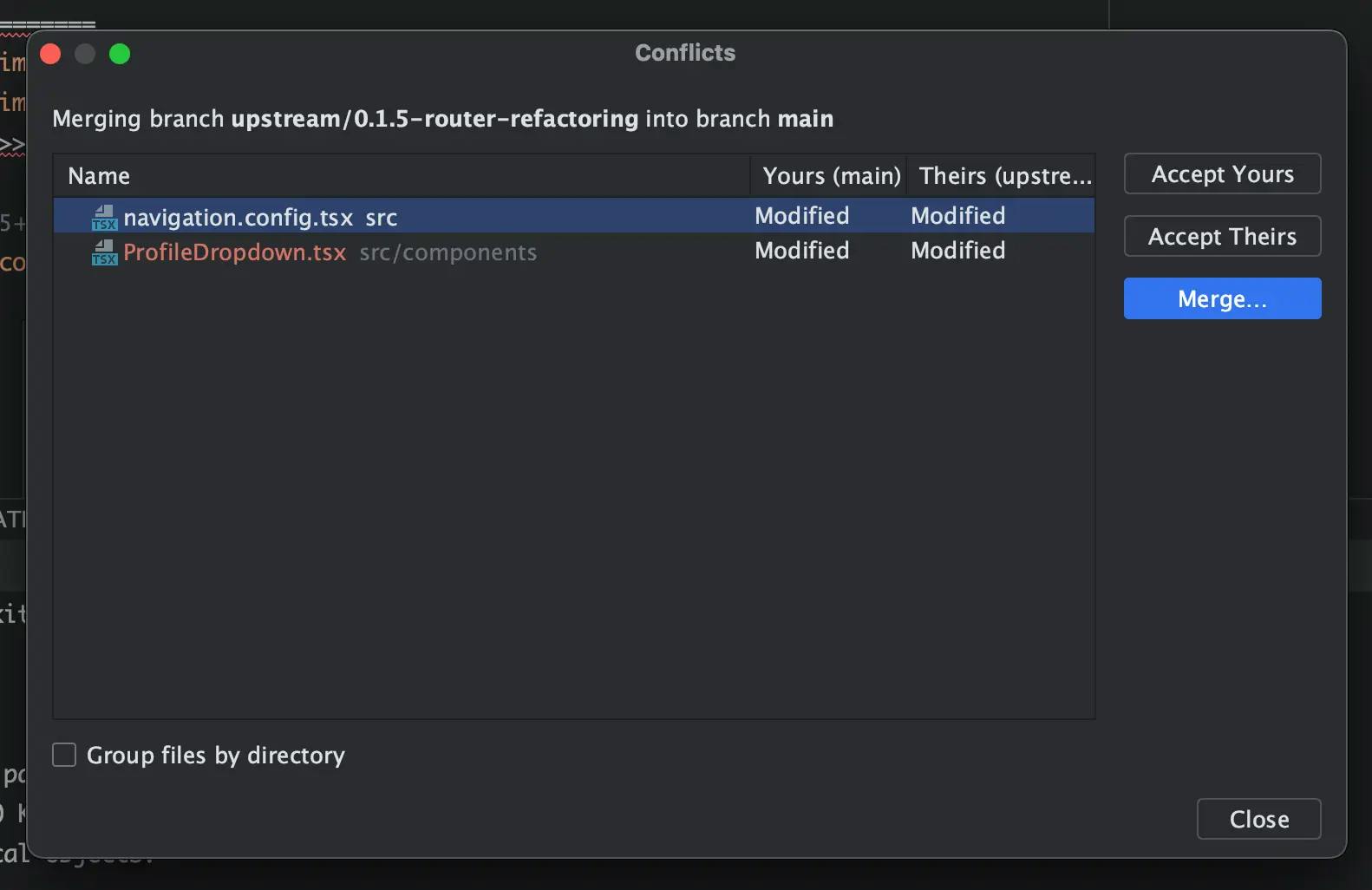
You will need to resolve the conflicts for several files.
I got conflicts in two files:

You will have to adjust the code to match the new folder structure. The navigation configuration now adds the organization UID to the URLs:
const NAVIGATION_CONFIG = (organization: string) => ({ items: [ { label: 'common:dashboardTabLabel', path: getPath(organization, ''), Icon: ({ className }: { className: string }) => { return <Squares2X2Icon className={className} />; }, end: true, }, { label: 'common:settingsTabLabel', path: getPath(organization, 'settings'), Icon: ({ className }: { className: string }) => { return <Cog8ToothIcon className={className} />; }, }, ],});The easier way is to accept the changes from the upstream repository and then manually update the code.
Move the folders to the new location
Your files that were added on top of the core kit, will have stayed at (app). The Makerkit files, instead, have been moved to (app)/dashboard. You will now need to move them to (app)/dashboard as well.
- src - app - (app) <-- move to dashboard below - dashboard -Running the Typechecker to find all the imports that need to be updated
When running the typechecker, I get the following errors:
npm run typecheck> next-supabase-saas-kit@0.2.0 typecheck> tsc -b && tsc -b cypresssrc/app/dashboard/[organization]/tasks/page.tsx:8:23 - error TS2307: Cannot find module '~/app/(app)/components/AppHeader' or its corresponding type declarations.8 import AppHeader from '~/app/(app)/components/AppHeader'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~src/app/dashboard/[organization]/tasks/page.tsx:10:26 - error TS2307: Cannot find module '~/app/(app)/components/AppContainer' or its corresponding type declarations.10 import AppContainer from '~/app/(app)/components/AppContainer'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~src/app/dashboard/[organization]/tasks/[task]/page.tsx:10:23 - error TS2307: Cannot find module '~/app/(app)/components/AppHeader' or its corresponding type declarations.10 import AppHeader from '~/app/(app)/components/AppHeader'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~src/app/dashboard/[organization]/tasks/[task]/page.tsx:11:26 - error TS2307: Cannot find module '~/app/(app)/components/AppContainer' or its corresponding type declarations.11 import AppContainer from '~/app/(app)/components/AppContainer'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~src/app/dashboard/[organization]/tasks/new/page.tsx:3:23 - error TS2307: Cannot find module '~/app/(app)/components/AppHeader' or its corresponding type declarations.3 import AppHeader from '~/app/(app)/components/AppHeader'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~src/app/dashboard/[organization]/tasks/new/page.tsx:5:26 - error TS2307: Cannot find module '~/app/(app)/components/AppContainer' or its corresponding type declarations.5 import AppContainer from '~/app/(app)/components/AppContainer';To fix this, I was able to search and replace all the occurrences of (app) with dashboard/[organization].
🎉 And that's it! You should now be able to run the app and see the new changes.